Luigison's Training 1.0: Finding and Capturing Images
For this training I will be using Windows XP, Firefox, Red Snapper, Snag It, etc. If you have questions on any of these or alternatives that are not answered in this training please ask.
Before you can create a great desktop wallpaper, banner, or icon you need good source images to work from. Of course you can creat your own from scratch, but it's easier and more representative of the game to use official artwork. So I suggest starting with the
Official Red Steel Site. (See what I did with that link? More about Links and Clicks in Training 4.0) You might also what to check the images on
IGN and
Gamespot. (Opps, I did it again.)
On the official website you'll notice "MEDIA" at the top center. Hover your mouse pointer over it to reveal:

You can get some good backgrounds from any of the four choices, but let's go with "CONCEPT ART" for now since I'll being using that in Training 2.0 and 4.0. At the bottom you will see some thumbnail images. Click each image to see a preview of it. Once you find an image you like, click it and a larger version will popup. BTW, I'll use image six for the next trainging so you may want to snag it now so you can follow along next time.
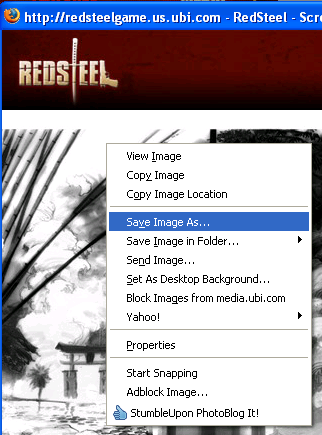
Right click the image and select "Save Images As..." from the menu.

Now tell your system where to save the image, what to name it, and the file type. If this is the first image you've saved for Dojo of Pain I suggest making a new folder so that you can put everthing related to Red Steel in one place. Either leave the name as is or change it to whatever you want. I strongly suggest leaving the file type as the default for now. There are times/reasons to change it, but that will come later.

Congratullations. You now have a background image. That was easy. Unforntunantly it's not always that easy, but I'll do some morer easy one s before advancing too much.
Another, some would say THE, great source for images is
Google Image Search. I suggest using the Advanced Image Search.

Type your search terms. I started with "Red Steel". Then you can refine your search by size, filetype, color, etc. Experiment with these setting to find what you want. I found a really good image of the Red Steel logo (00001.jpg) in red on a white background that I'll give you in Tutorials 2.0 and 3.0.
On the image search results page go through the images (refine your search if needed) and click an image that looks promising. At the top of the page you can click "See full-size image" or simply look at it's context in the page below. Now you can right click and save the image as before.
Okay, here's one more easy one before moving on.
The print screen (PrtScn) button is your friend. If there is something on your screen that you want an image of simply press the PrtScn button then open your favorite image editing program like MS Paint or Photoshop and paste. Now you have the entire screen(s) captured so you'll have to crop the image down to what you really wanted. Next we'll use a method of capturing that won't require such cropping.
That was real easy. Now on to some more program specific tools.
There are a lot of great screen capture tools available online. If you are using Firefox I suggest the
Snapper extention. If your not using Firefox you can download it at
http://www.mozilla.com/firefox/Once you have have the Snapper extension you'll have to restart Firefox for it to load the first time. At the bottom right you'll now notice a red snapper. Snapper is inactive by default.

Let's go to
http://www.dojoofpain.com/ to snap our first images. Click the little fish on the bottom right to activate Snapper then left click the screen where you want to start snapping an image from, hold the button down and move the mouse pointer to the opposite corner of the area you want to capture. Snapper will popup a save dialog box for you to select the images save options. If you mess up just click cancel and try again. Once you are finished click the red snapper again to turn him off.
Here's an image I snapped a couple of days ago because of the numbers that were on it.

Since the above images contains dynamic elements you could not have used the "right-click/save image as" method to capture it.
Another method of screen capture is to use a stand along program like
SnagIt. There are so many different programs like it though that I'm not going to take the time here to explain how to use them all. If you have a question please reply to this post or PM me.
It may be awhile before I can answer though. My step-mother who lives about 2000 miles away had a massive heart attack last night so I'll be flying to be with her this weekend. Her doctors either expect her not to make it or to have brain damage so I'm not sure if/when I'll be doing my other planned tutorials.
I plan on doing the following tutorials.
Luigison's Training 2.0: Using MS Paint
Luigison's Training 3.0: Using Photoshop's Magic Wand
Luigison's Training 4.0: Links and Clicks
If there are any other tutorials you'd like please let me know.
Thanks.




